GarageBand・Logic Pro X を使ったDTM/DAW(音源作成)やボーカル録音をし、Illustrator・Premier Pro・After Effectsでデザインやアニメーション作成をしている、WEBデザイナー & 童謡YouTuberのひまわりです。
WEBデザインをでバナーなどを作るときには、イラストレーター(Illustrator)を使う方が多いと思いますが、強調したい文字を縁取りするとき、どのように作成していますか?
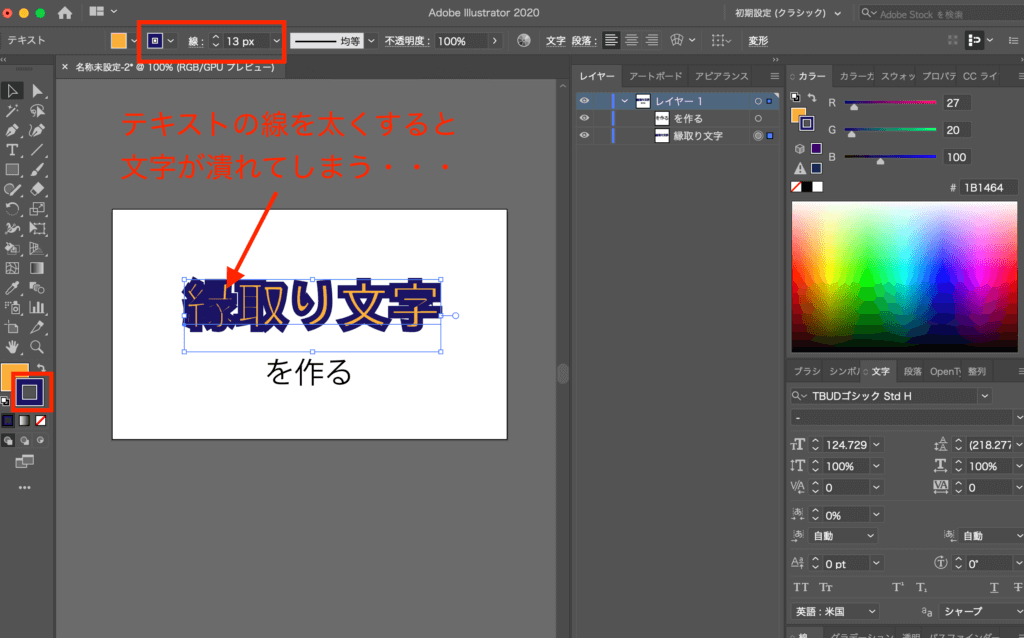
線を太くすると、塗りが埋もれてしまう
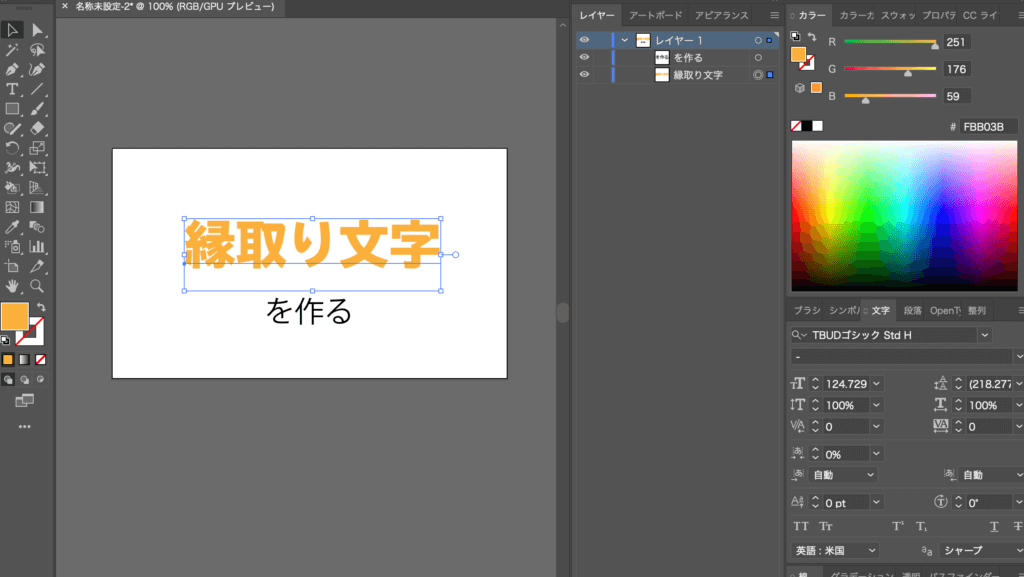
縁取り文字、というテキストを縁取りしていきます。

テキストの「線」を太くするだけでは、このように文字の中が線で潰されていきます。

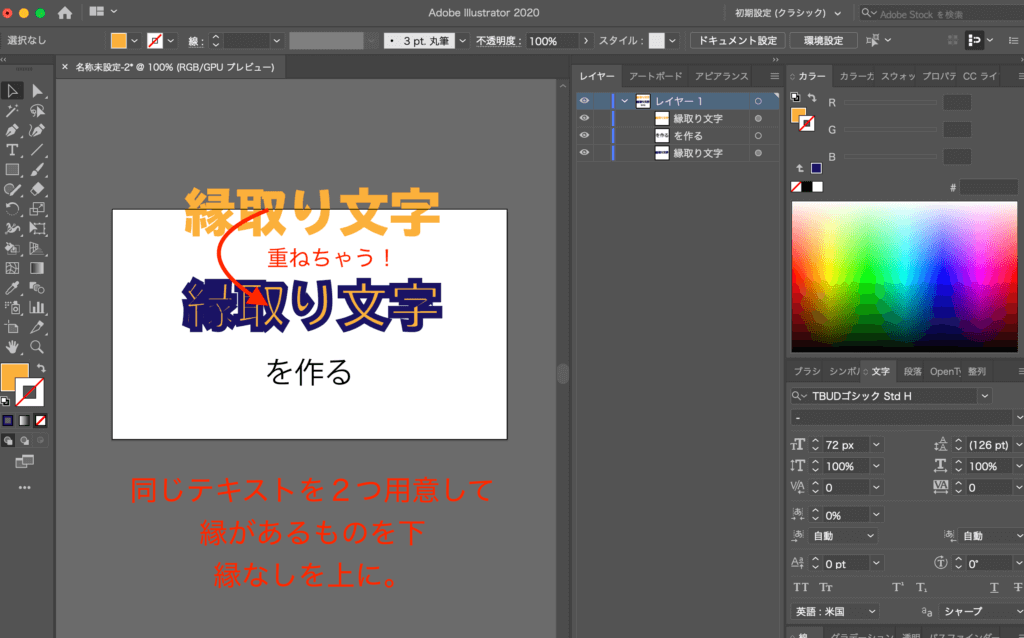
同じテキストを重ることで縁取りを作る

縁が埋もれてしまうのなら、同じテキストを重ねればよいのでは!
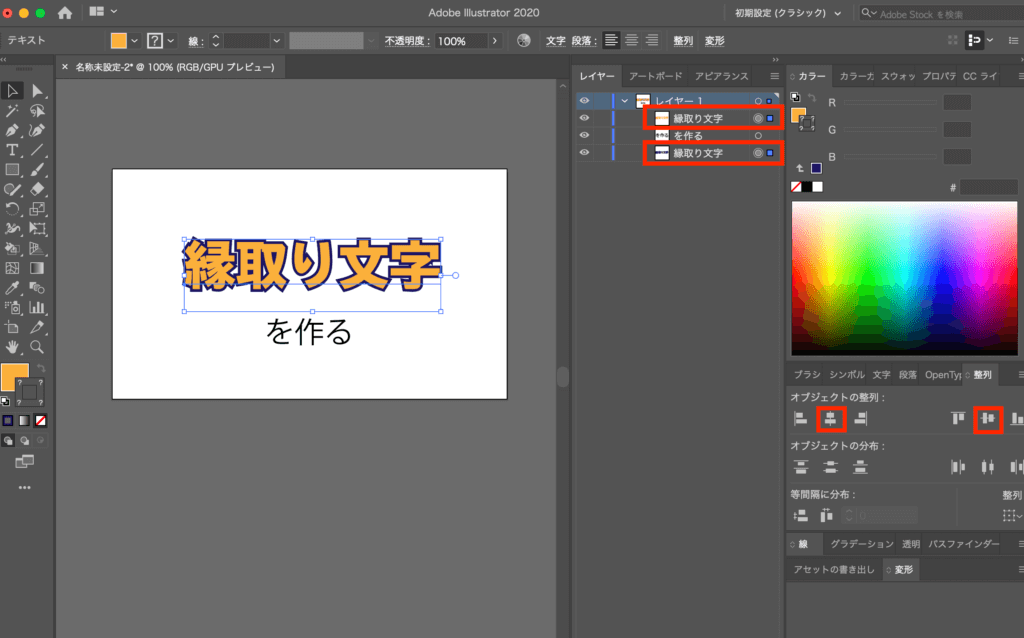
整列でぴったり重ねればうまくいく
縁で埋もれてしまうテキストの上に、縁のないテキストをぴったりを重ねれば解決ですね。

マウスで大体のところに重ねたら、オブジェクトの整列にてぴったり合わせます。

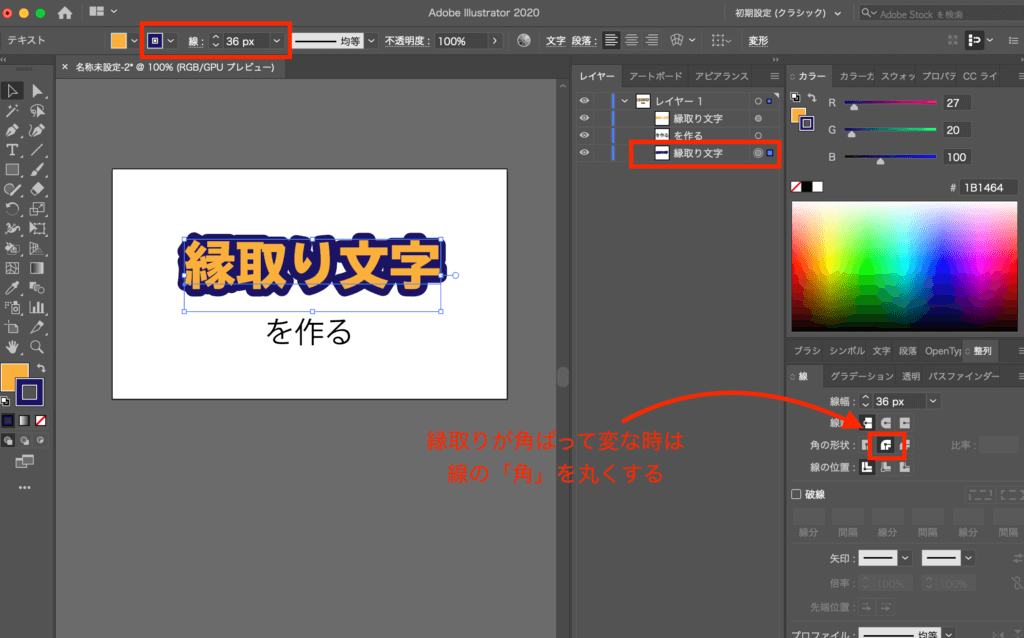
もう少し縁を太くしたいな・・・・と思ったら、下にあるテキストのみの線を太くしていきましょう。

フォントによっては、線を太くすることによりカクカクしたり鋭利になったりします。
気になる時は、線の「角を丸く」しておきましょう。
文字を重ねて作ると、編集するときに苦労する
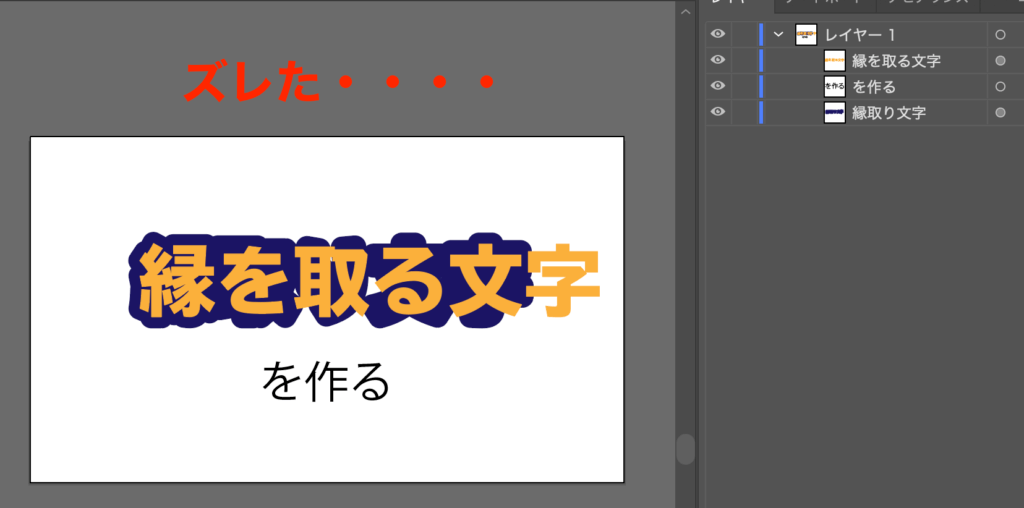
縁取り文字のテキストを編集しましょう。


あーーーーズレた
同じ文字が2つあるとということは、編集するときには2つとも変更しなくてはなりません。
これってかなりの手間。
グループを組んで可能な限り一緒に編集したとしても、フォントサイズ・行間・書体・文字間隔などを後から細かく変更したくなったときには、修正の手間が2倍どころではないですよ・・・。

5倍くらいはかかりますよね。
文字を重ねなくても縁取りができる方法
文字を重ねることなく、塗りを潰すこともなく、綺麗に縁取り文字を作る方法を紹介します。
この方法を覚えたら、文字のデザインがとっても楽になりました!
テキストに「新規塗りを追加」する
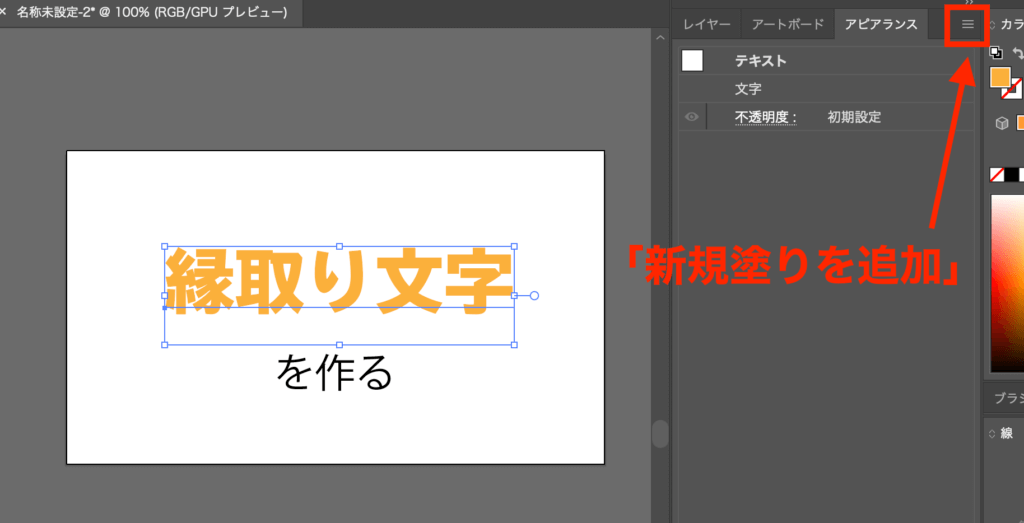
縁取りしたいテキストを選択し、「アピアランス」タブを開きます。

アピアランスタブの横に、ハンバーガーメニュがあり、そのなかにある「新規塗りを追加」を選択します。

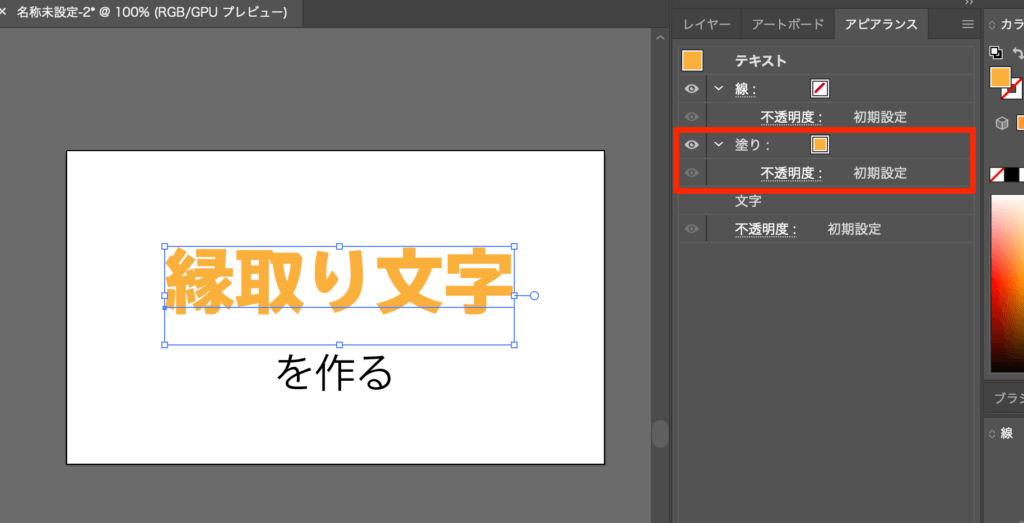
アピアランスの中に、「塗り」が追加され、線と塗りを別で選択できるようになりました。
「線」を太くする
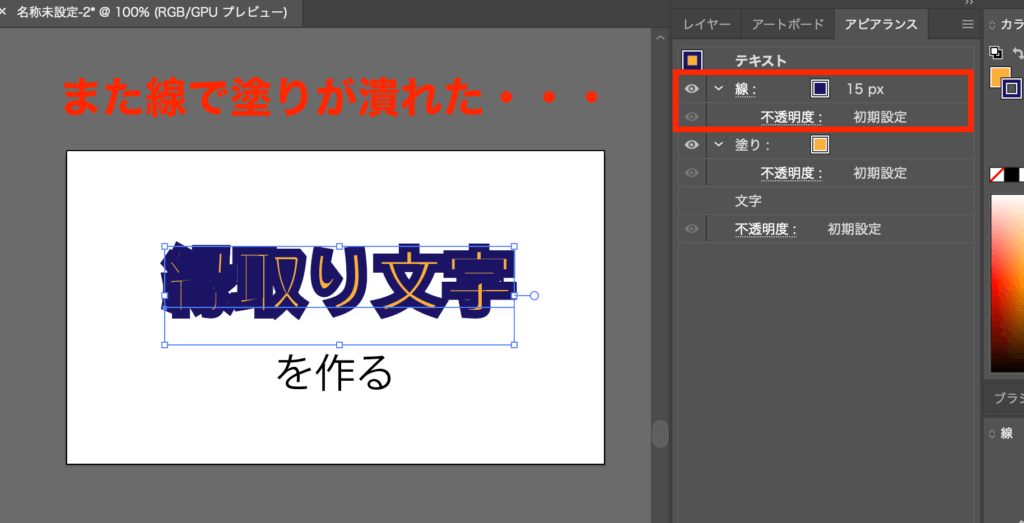
線を太くしてみましょう。


あ・・・また潰れた・・・
この状態だと「線レイヤーが上」「塗りレイヤーが下」と言う状態になっています。
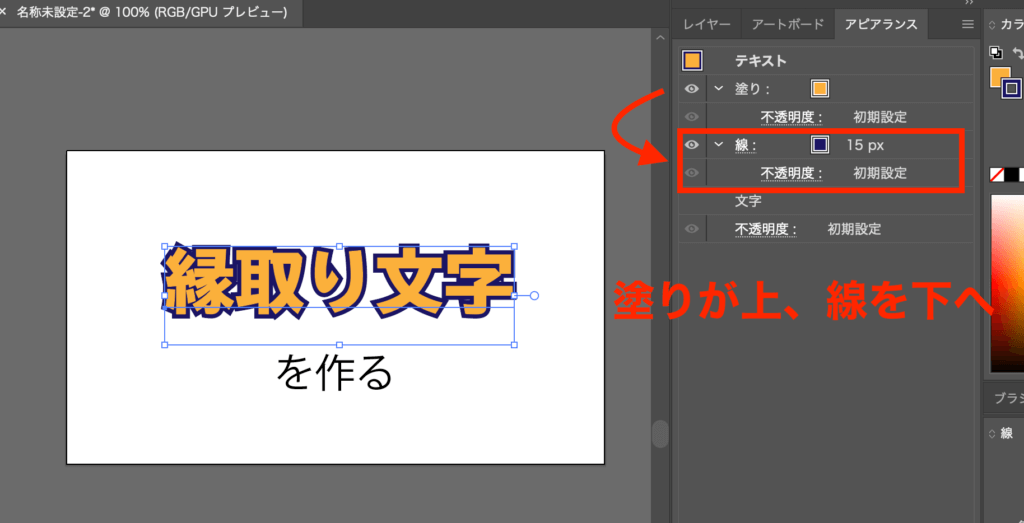
「塗り」を「線」の上にする
線が上だと、どんどん塗りが潰れてしまうので、塗りを上にしましょう。2つのテキストを重ねて作った時と同じ考え方です。


おお!きれいに表示された〜
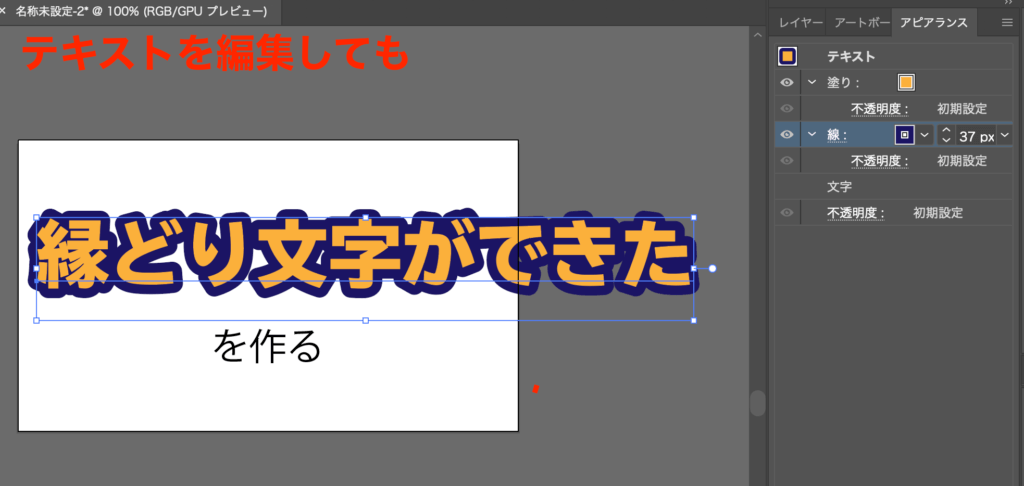
テキストを編集しても問題なし
もう少し縁取りを太くして、テキストを編集してみましょうか。

テキストを編集しても、縁取りが離れたりせずにスムーズに編集できますね!
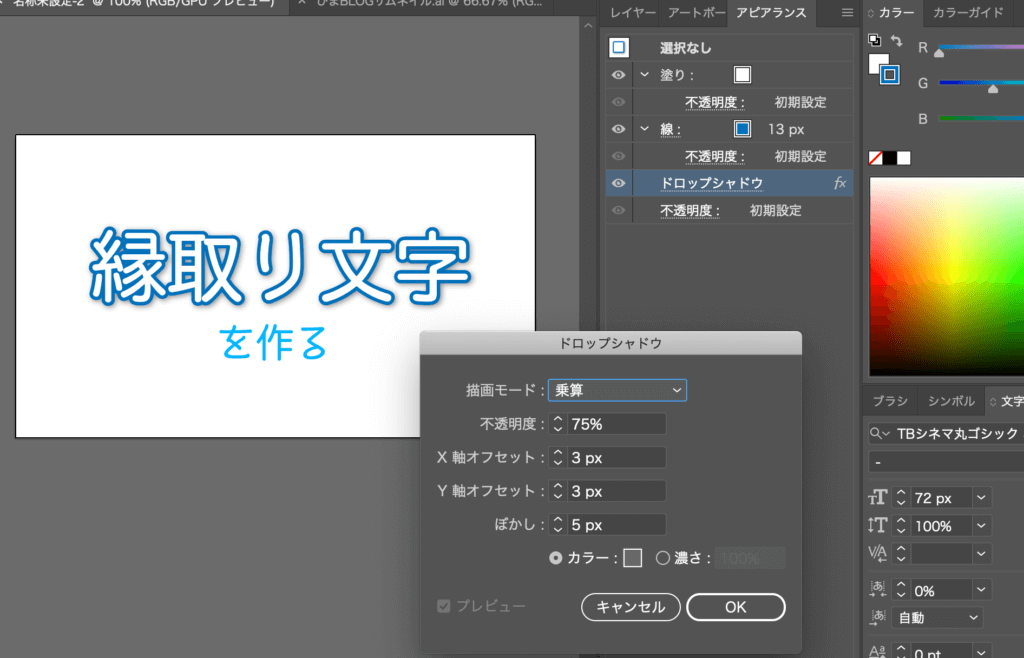
フォントを変えたり、影をつけたりしてもOK!

まとめ
テキストの縁取りは、デザインをするときにとても頻繁に使う技です。
編集のことも考えて、工程を少なくきれいにできる方法で作っていきましょう。

ずーっとテキストを重ねて作っていたので、この方法を知った時は眼から鱗でした・・・

この記事が参考になったら、「イイね」をポチっとお願いします!