GarageBand・Logic Pro X を使ったDTM/DAW(音源作成)やボーカル録音をし、Illustrator・Premier Pro・After Effectsでデザインやアニメーション作成をしている、WEBデザイナー & 童謡YouTuberのひまわりです。
筆者ひまわりは、上記ソフトをメインに使用しておりまして、Photoshopはたまーに使用する程度なのです。
たまーに使うものの操作方法は覚えていられないお年頃ですのでね・・・あとから使いたい時に思い出せるように書き留めておきたいと思います。
今回は、モノが下の方に写り込んだ素敵な画像に仕立ててみたいと思います。

時々やりたくなるけど、すぐ忘れる・・・
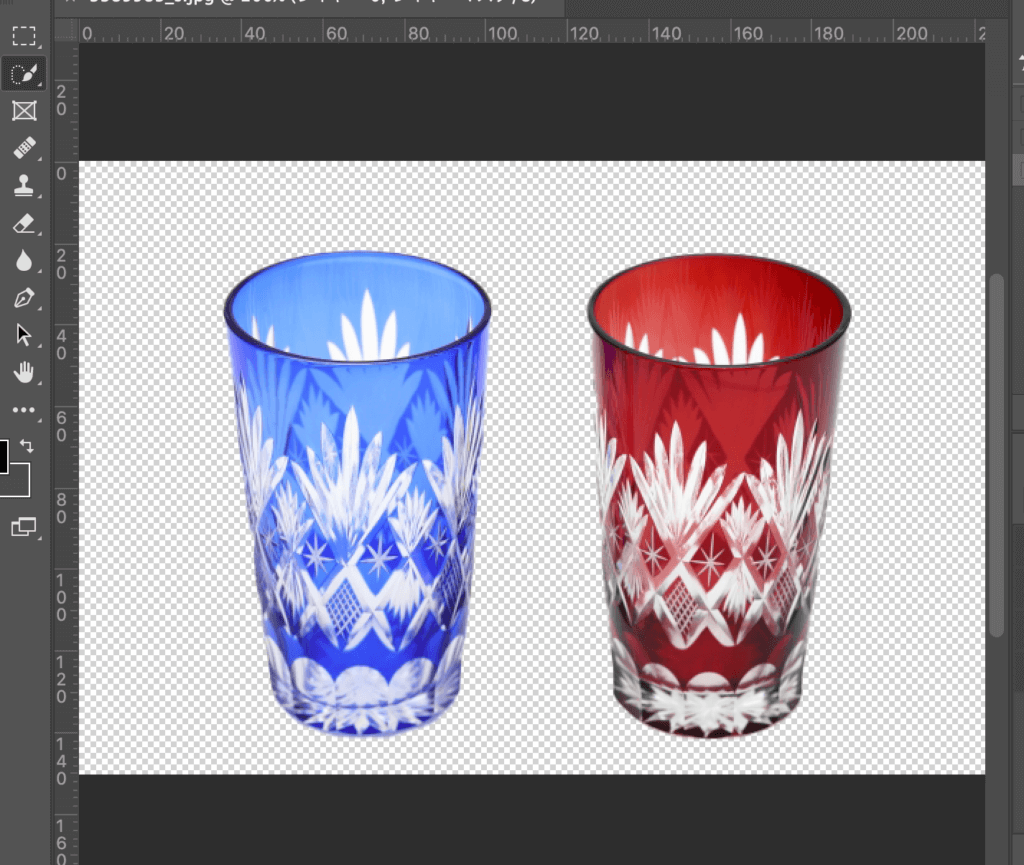
今回のお題は江戸切子の素敵なペアグラス。
これをテーブルに映り込んでるようにしてみましょう〜!

背景を透過する
不要な背景を透過させて、グラスだけにしていきます。
数秒で背景を透過させる簡単な方法を以下にまとめておりますので、是非参考にしてみてください。
いちいちパスを描くなんてめんどくさい! 慣れれば数秒! 画像の背景を抜きたい・透過させたい時の小技です。

上記の方法で背景透過処理を行ったら、この画像に関しては5秒で終わりました!

影用にするレイヤーを作成
グラスの画像とは別に、影になった暗いグラスの画像を作成していきます。
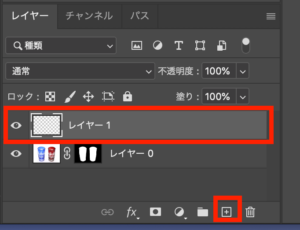
新規レイヤーを追加
影に使うレイヤーを作ります。

選択範囲を呼び出す
Macだとcommandを押しながらマスクの部分をクリック

または、上部メニューの「選択範囲」→「再選択」
にて、マスクをかけた時の選択範囲を呼び出します。
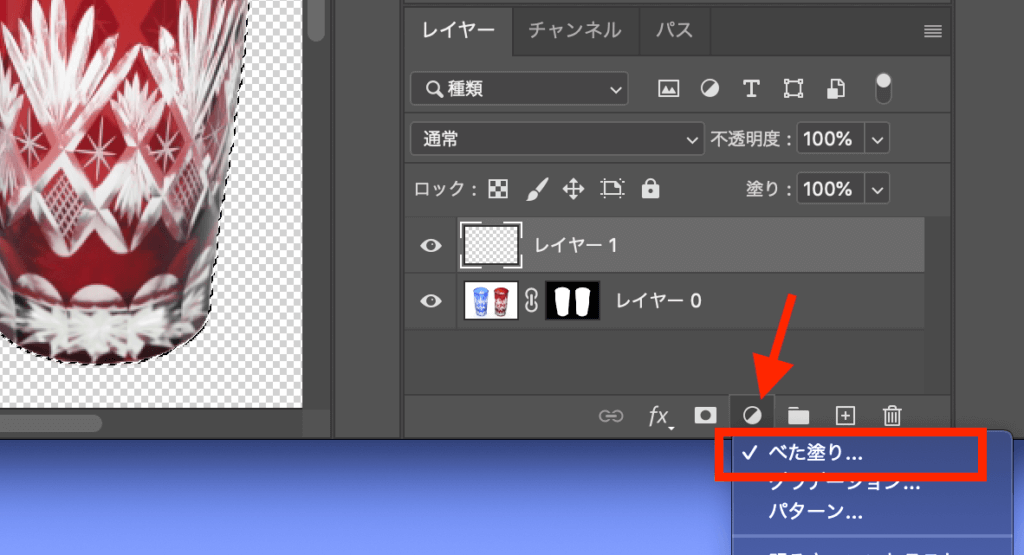
選択範囲でベタ塗りする
選択範囲が表示された状態で、新規レイヤーを選択。
マスクマーク(カメラみたいなの)の隣の丸いアイコンを押すとメニューが出てきます。

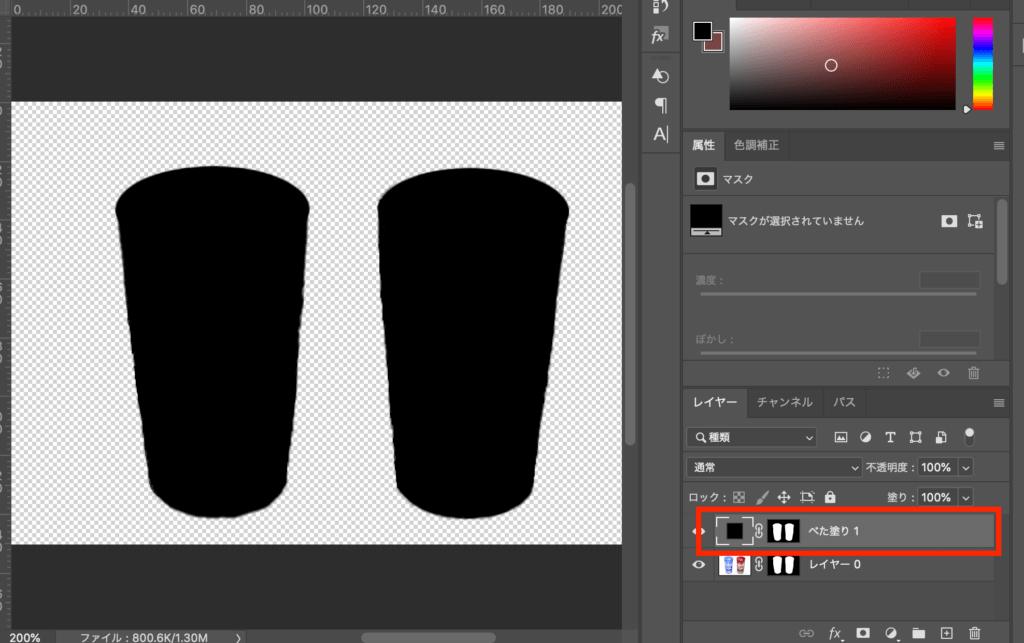
「ベタ塗り」を選択すると、レイヤーの選択範囲内がベタッと黒で塗られました。

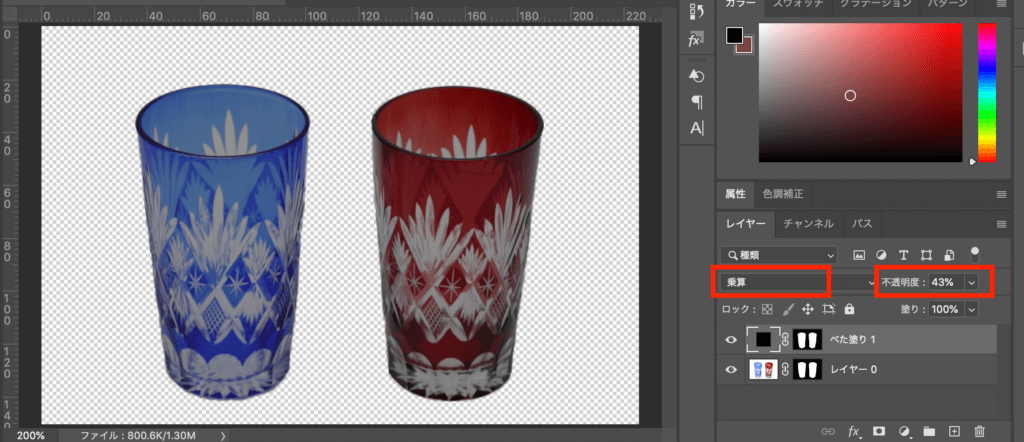
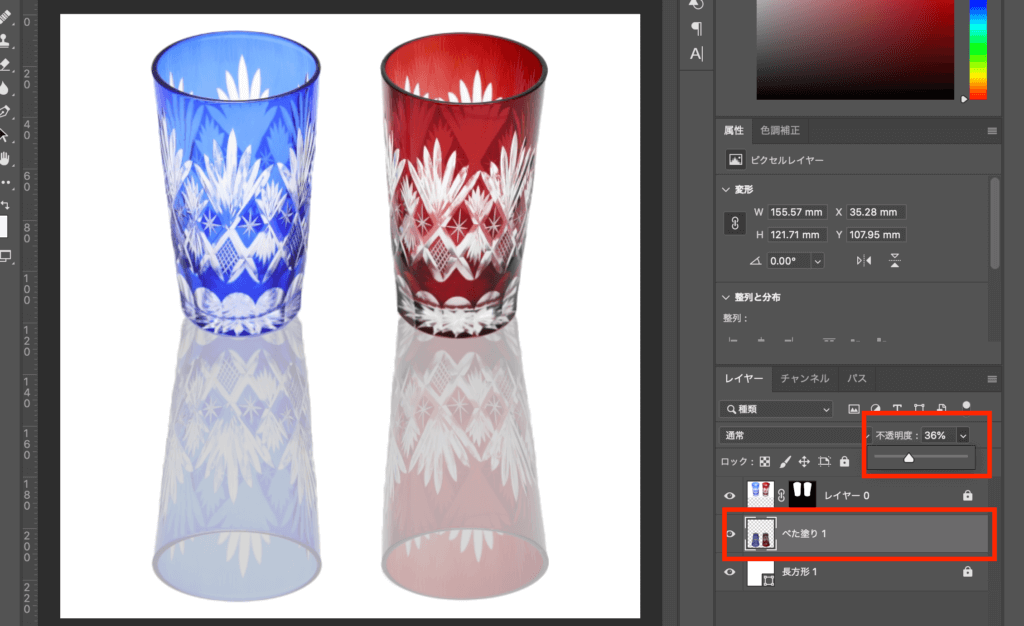
ベタ塗りを影にする
ベタ塗りした黒に不透明度をつけて暗い影のついた画像にします。
ベタ塗りしたレイヤーを選択した状態で、乗算モードにて不透明をつけていきます。


グラスに影がついて暗くなりました
グラスの画像と影を1つのレイヤーにまとめる
現在はグラスと影がバラバラになっています。
綺麗な明るいグラスの画像と、影のある暗い画像の2枚にするために、ここで一手間。
グラスの画像がある「レイヤー0」は、右クリック「レイヤーを複製」にてコピーを作成します。

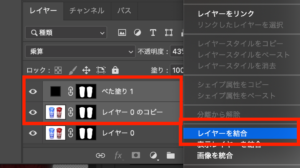
「レイヤー0のコピー」と影をつくった「ベタ塗り1」を選択した状態で右クリック。
レイヤーを結合します。


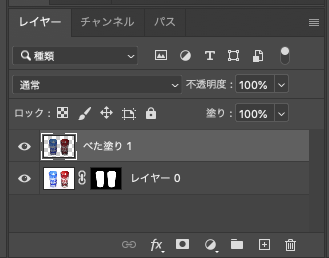
影のついたグラス画像「べた塗り1」というレイヤー名でまとまりました
影用のレイヤーの位置を変更する
影用に作成したグラスは同じ位置で重なっています。
これを、グラスの下に入れて、いかにも影が映っているように加工していきます。
画像を反転させる
鏡のように写したいので、画像を上下左右反転させていきます。
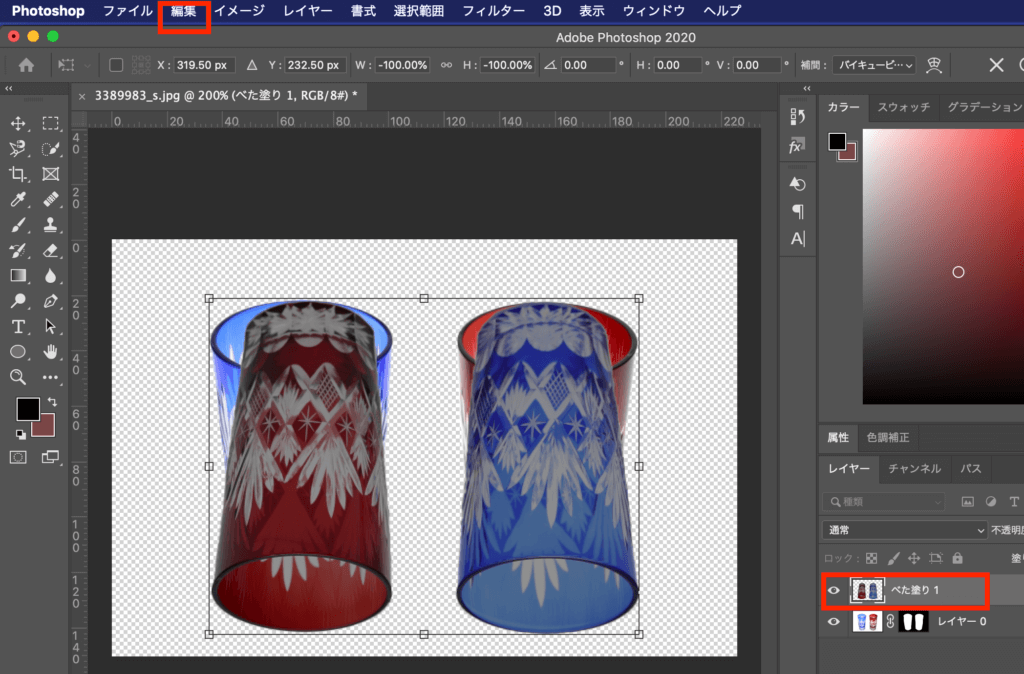
編集➡️自由変形または 変形 にて回転させる

これでは赤と青が逆ですね。
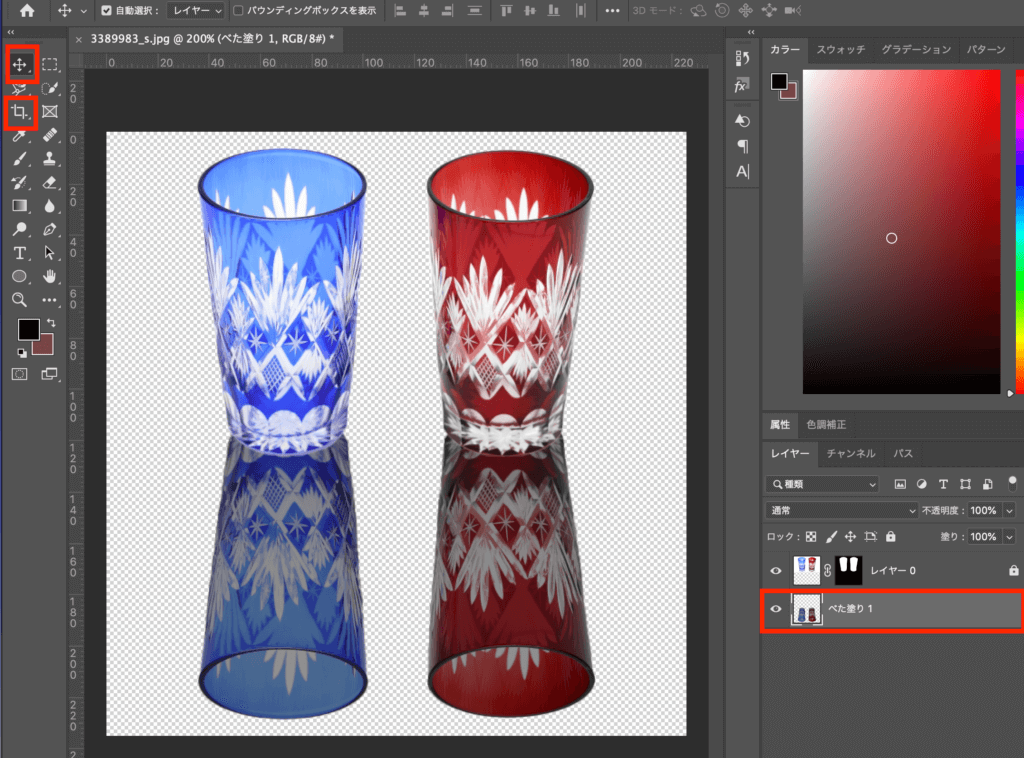
編集➡️水平方向に反転 をしましょう。

うん、これでよし!
影の画像の位置を調整
グラスの下に入れるので、影のグラスは綺麗なグラスの裏に入るように、レイヤーの重ね順を変更します。
編集➡️自由変形 を選択した状態で、位置を調整しましょう。

動いて欲しくない手前の画像には、鍵をかけると便利です
また、グラスの下の方に余白がないので、切り抜きツール(トリミングのアイコン)にて領域を広げました。


置く位置が難しい・・・グラスが映るとこんな感じじゃないかと・・・
うーーむ、こりゃセンス問われますな
影の色合いを調整する
これでは、いかにも「貼り付けました!」という状態ですので、自然に見えるようにしていきます。

ここから色を薄くしていくので、透過のグレー模様では見えにくい。わかりやすいように背景に白を入れてみました。
透明度を入れる
影のグラスを薄くするために、透明度を入れていきます。

透明度を入れただけでも、ぐっと影っぽくなってきました!
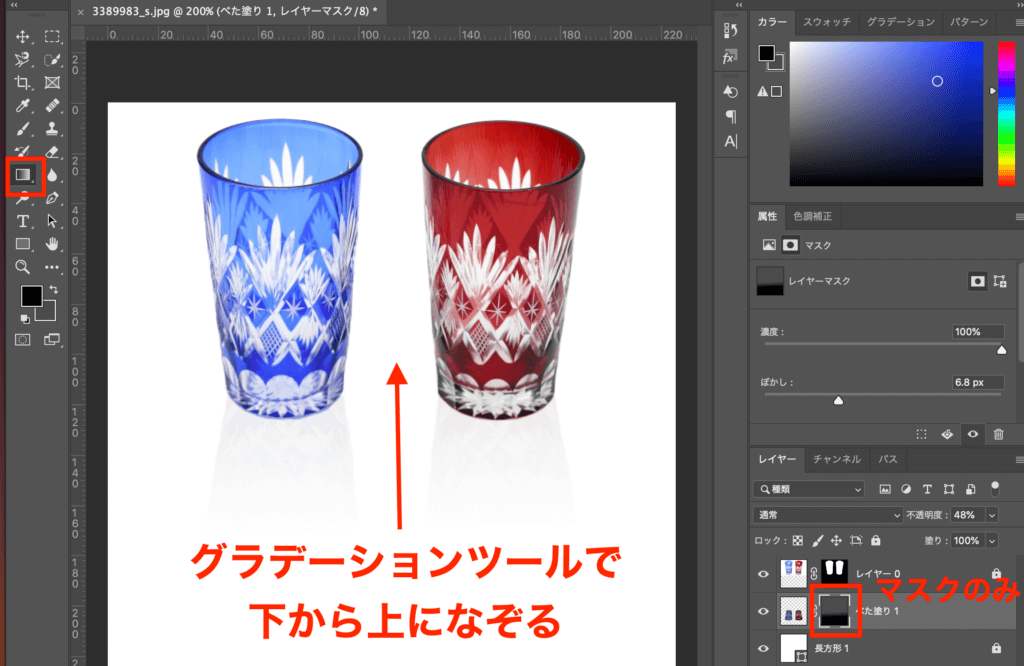
グラデーションマスクを入れる
影用のレイヤーを選択した状態で、マスクをかけます。

レイヤーのマスク部分を選択してから、グラデーションツールを使用します。
マウスで下から上になぞると、透明の(マスクの)グラデーションが入ります。


グラデーションの開始位置と終了位置をマウスで決めるイメージです。いい具合を見つけましょう。
斜めから光が当たった風に
編集➡️自由変形➡️ゆがみ
にて、長方形のレイヤーを歪ませることができます。
レイヤーのバウンティングボックスの角を選択し動かして調整してみましょう。
少し斜めにしただけでも、ぐっとお洒落になりますね。


うっすら江戸切子のガラス細工も写って、とってもお洒落な雰囲気を演出できました
まとめ
繊細な表現は手間がかかりますね・・・・汗。
大まかな手順は以下です。
- 選択範囲をベタ塗り後、透過をかけて暗い画像を作成
- 上下左右を変えて、下の方へ持ってくる
- 透明度を上げ、グラデーションマスクをかけて影っぽく調整。
ただの切り抜いたものと比べると、存在感が違いますよね。

⬇️⬇️

他の画像と合成してみました
この窓辺の画像に、江戸切子をプラスしてみます。

⬇️⬇️

光の方向に合わせて、影の傾きも少々調整してみました。元の窓辺画像の明るさなども、グラスや影が自然に見えるように頑張ってみました。

なかなか良い感じ
写真の加工には、Photoshopですよね。
ただ・・・機能満載で使い方が難しいのですが、プロ御用達ソフトですから、こうできたら良いのに〜は操作方法を知れば出来るはず!

この記事が参考になったら、「イイね」をポチっとお願いします!