
GarageBand・Logic Pro X を使ったDTM/DAW(音源作成)やボーカル録音をし、Illustrator・Premier Pro・After Effectsでデザインやアニメーション作成をしている、WEBデザイナー & 童謡YouTuberのひまわりです。
「にじ」を架けたかった
そう、「虹」です。
虹を左から、さああーーーーーっと架けたい!というイメージがあります。

横からすーーーーっと動いてくるのなら、
モーション>位置
これで動かせばいいわけですが。
半円形の虹をかけるって・・・・・・どうしたらいいんだろう・・・・
半円の虹の素材を、ぐるっと回してみたのですが、いやいや・・・不自然極まりなくてねww
そこで、最近習得した「マスク」という技で何とかできないだろうかと考えました。
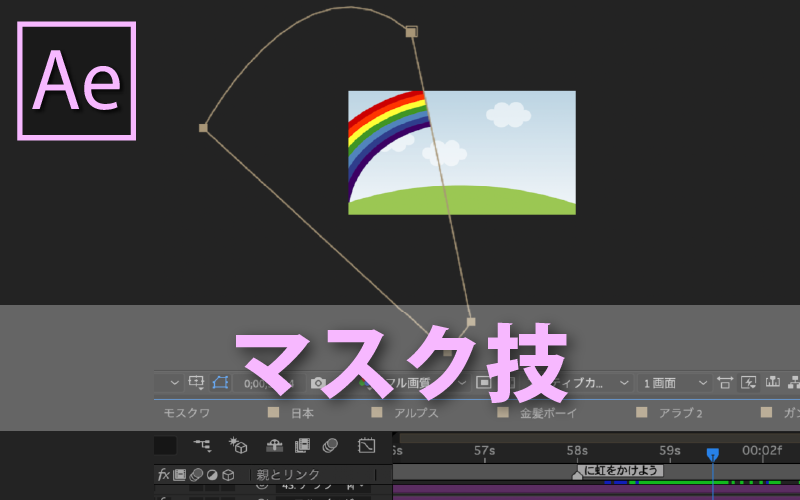
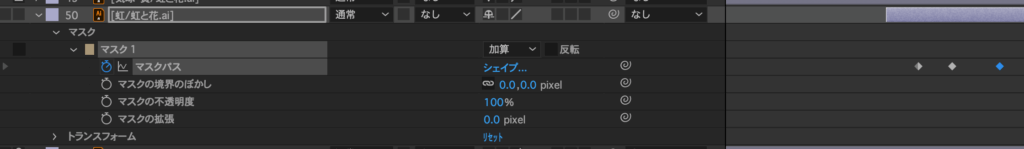
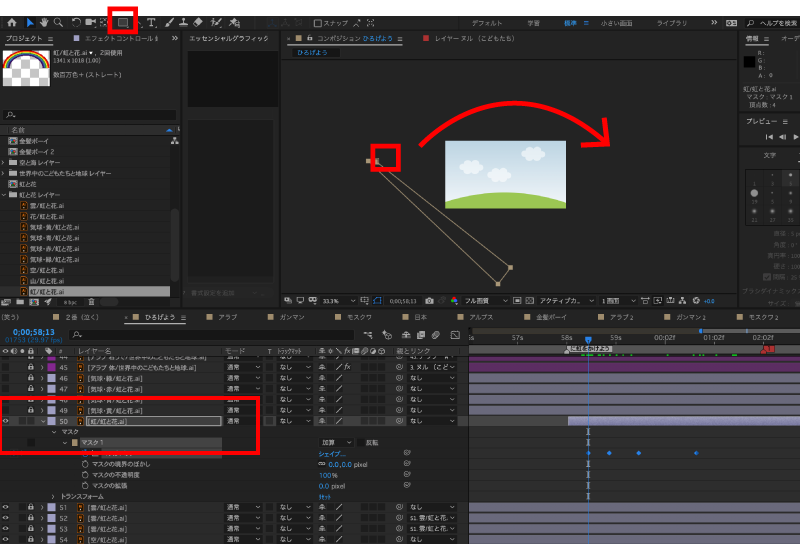
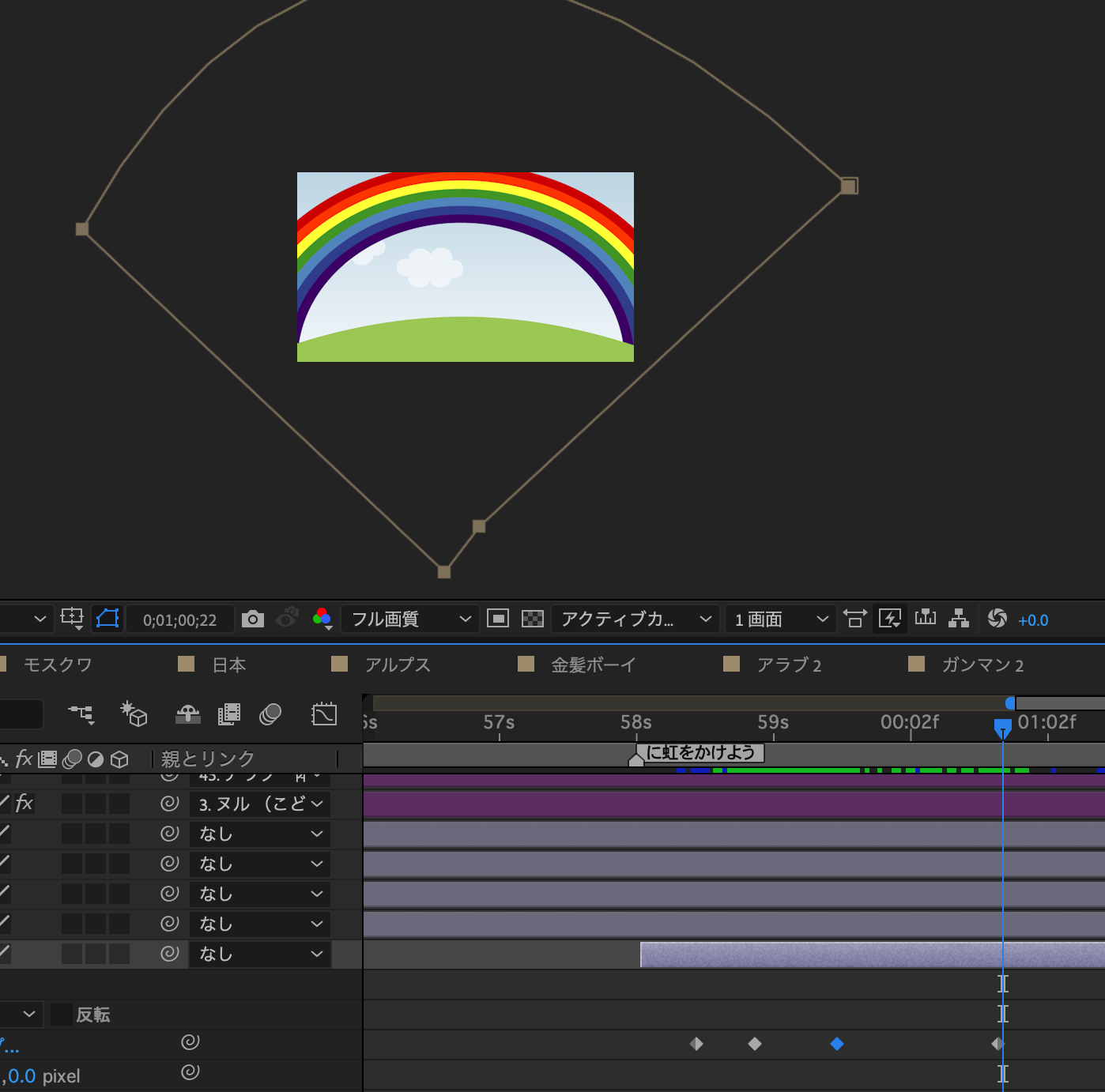
マスクを作成

マクスをつけたいオブジェクト(今回は「にじ」)を選択した状態で、長方形ツールをスタート地点に書くと、マスクができます。
この「マスク」内は表示されて、マスクから外は非表示になる仕組みです。
真横から長方形を広げさせると、垂直ラインで虹が現れるのですが、これじゃ情緒がないなあと思ったひまわりは、弧を描くようにできないかと試行錯誤しました。
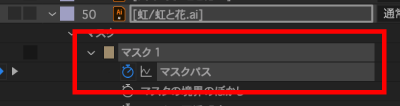
マスクパスで弧の形で動かす
マスクように作った長方形を斜めにし、 アンカーポイントツールにて、回す中心の場所を指定しておきます。
アンカーポイントツールにて、回す中心の場所を指定しておきます。
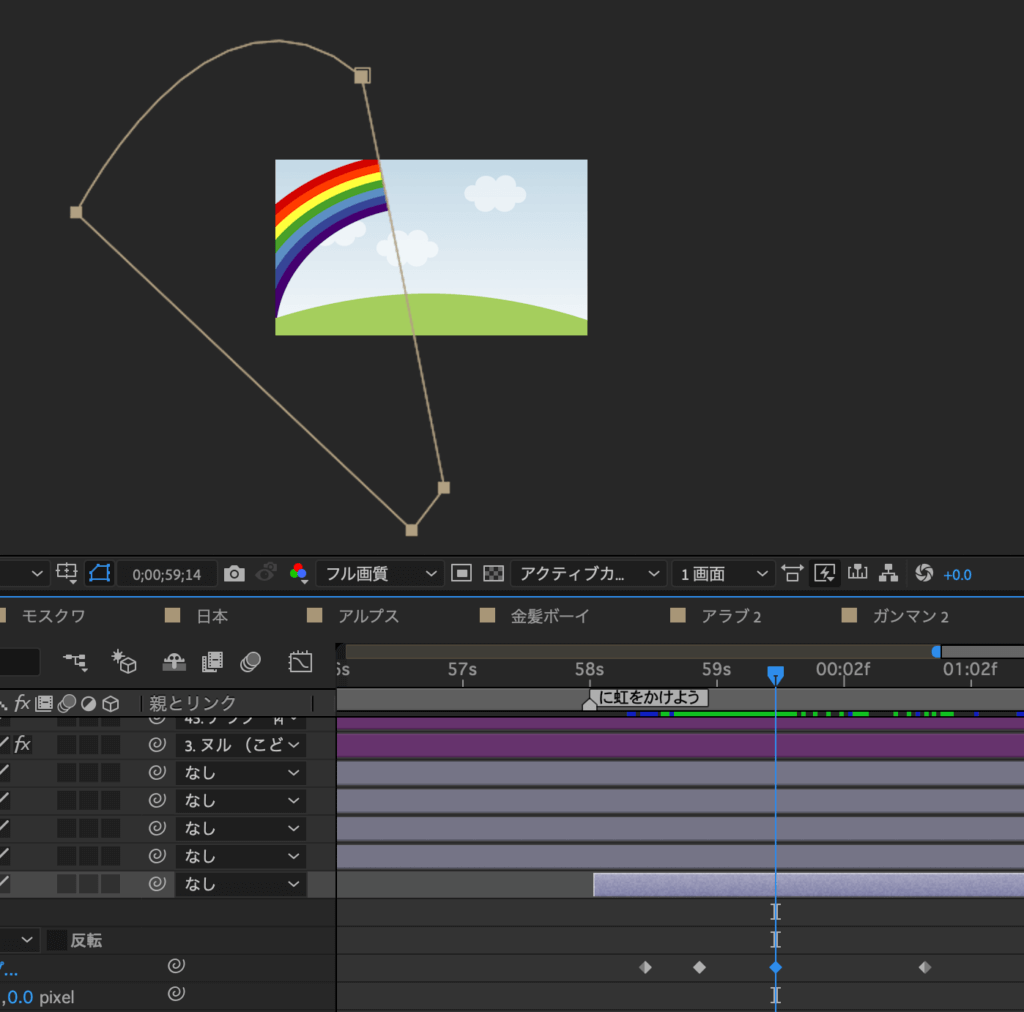
そして、右上のポイントを目的の場所まで動かしていきたいのです。

マスクは、長方形なら縦横に伸ばす形でマスクが作られますが、弧を描きたいためにマスクを「パス」にて動かします。

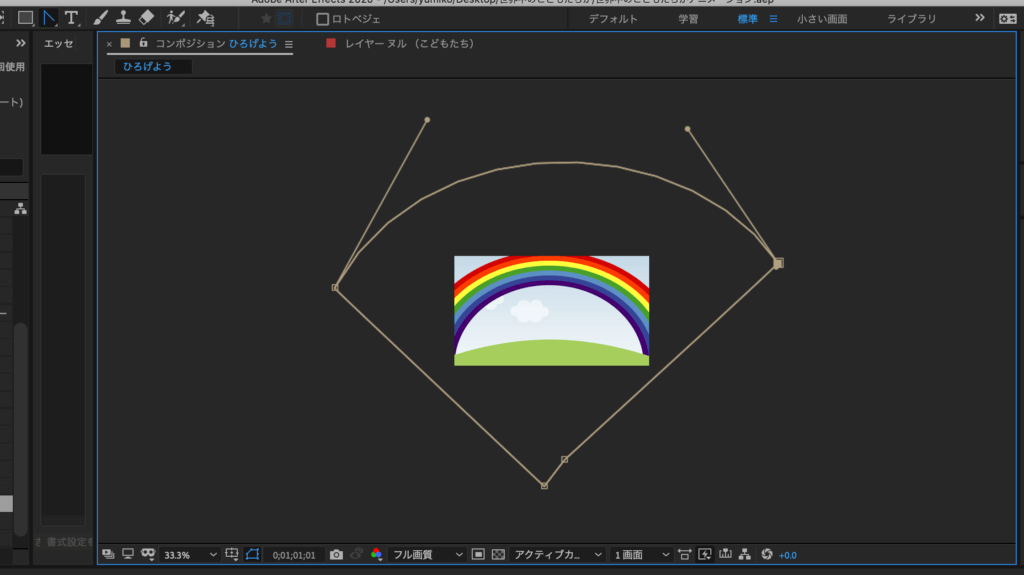
パスを動かすだけだと直線になり、虹の上の方が切れてしまったので 頂点切り替えツールにて弧を作りました。
頂点切り替えツールにて弧を作りました。

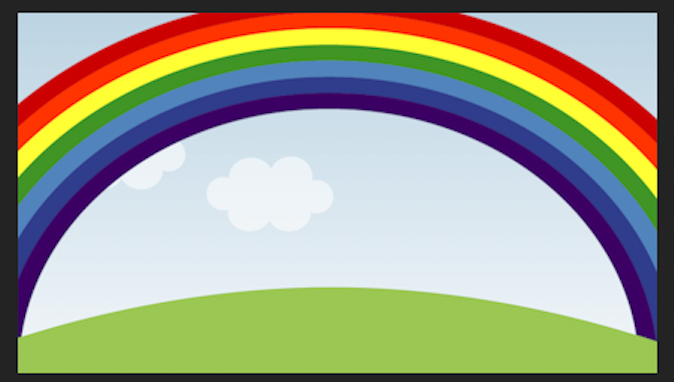
このようになります
頂点切り替えツールにて、必要な部分を切れないようにマスクをかける範囲を広げることができました。

おお、いい感じ!

ひまわりの思い描く「にじを架ける」の表現になりました〜!
完成映像
できた! 自分のイメージが形になると嬉しくなります!!!
こちらは現在作成中のYoutube動画の1幕です。
全体が完成したら貼り付け用と思います。
⬇️⬇️
Youtube動画完成したので、どこに虹が出てくるか見てくださいませ〜

この記事が参考になったら、「イイね」をポチっとお願いします!