GarageBand・Logic Pro X を使ったDTM/DAW(音源作成)やボーカル録音をし、Illustrator・Premier Pro・After Effectsでデザインやアニメーション作成をしている、WEBデザイナー & 童謡YouTuberのひまわりです。
筆者ひまわりの動画は、イラストをうごかしたアニメーションにて作成しているのが多いです。
画像だけでもできますが、After EffectsにIllustratorのベクターデータを連携させると、拡大も綺麗だし、後からイラレに変更を加えることによって作成中の動画にも自動で反映されてめっちゃ便利。
こちらの商用利用可のフリー素材やさん「イラストAC」さんは、イラストレーターのデータ素材が豊富なので、本当に重宝しています。

無料会員でもイラレデータの取得が可能ですよ〜。チェックしてみてね。
イラレデータを読み込ませる
After EffectsにIllustratorデータを読み込ませる手順ですが、ちょっとだけコツがいるので書いておきます。
読み込ませたいファイルを選択
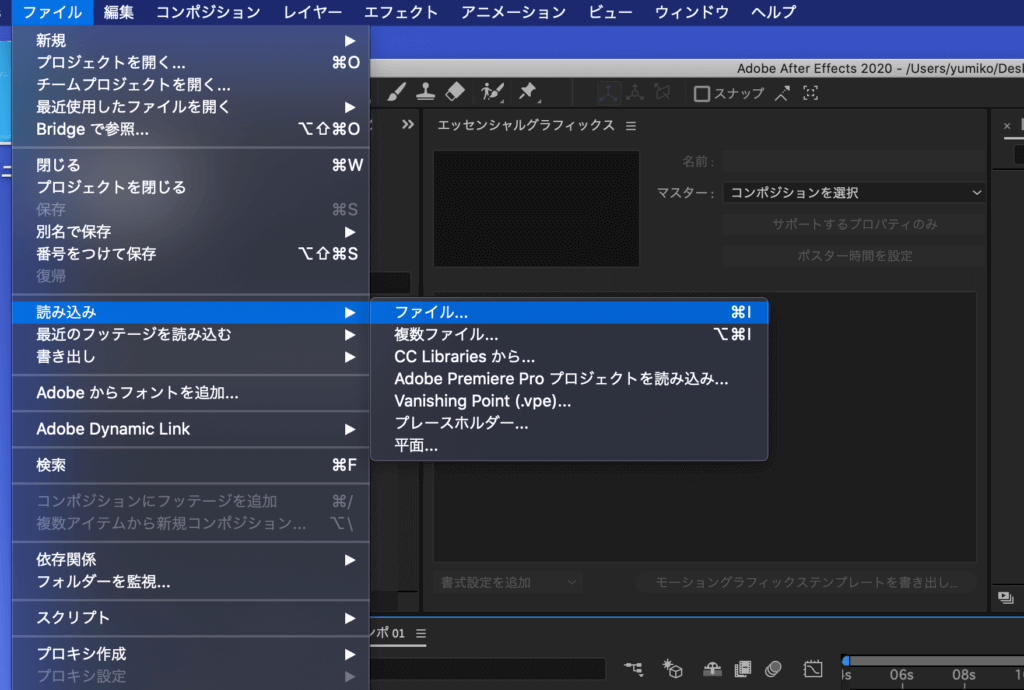
ファイル➡️読み込み➡️ファイル から、目的のaiファイルを探します。

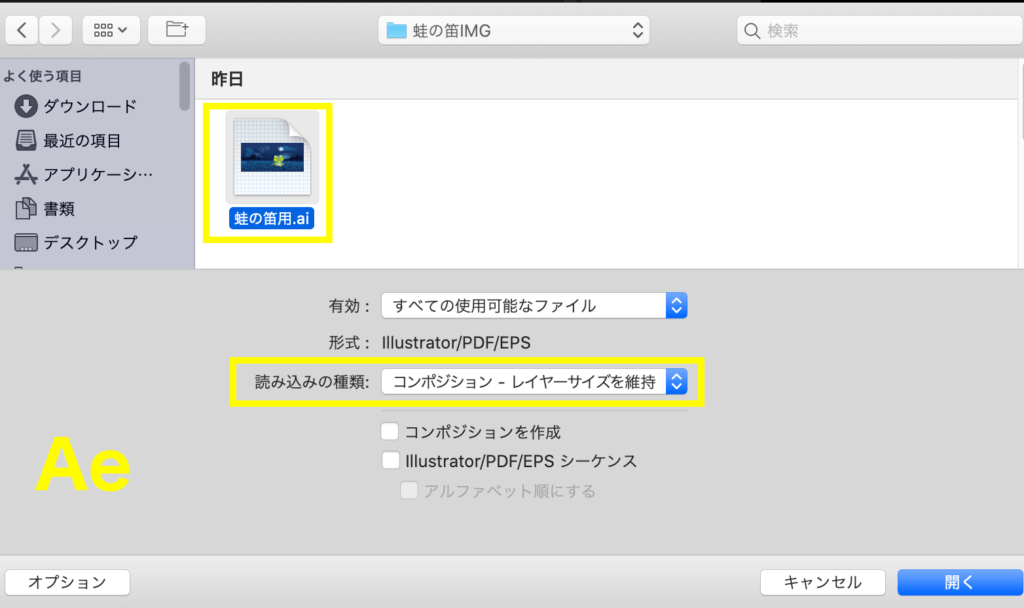
読み込みの種類を設定
ここで注意が必要です。
After Effectsでアニメーションを作る時、細かなパーツを動かしていくと思いますので、扱いやすいように選択します。

「コンポジションーレイヤーサイズを維持」
を選択すると、レイヤーごとに部品となって扱いやすくなります

その下の「コンポジションを作成」「Illustrator/PDF/EPSシーケンス」へのチェックは不要です
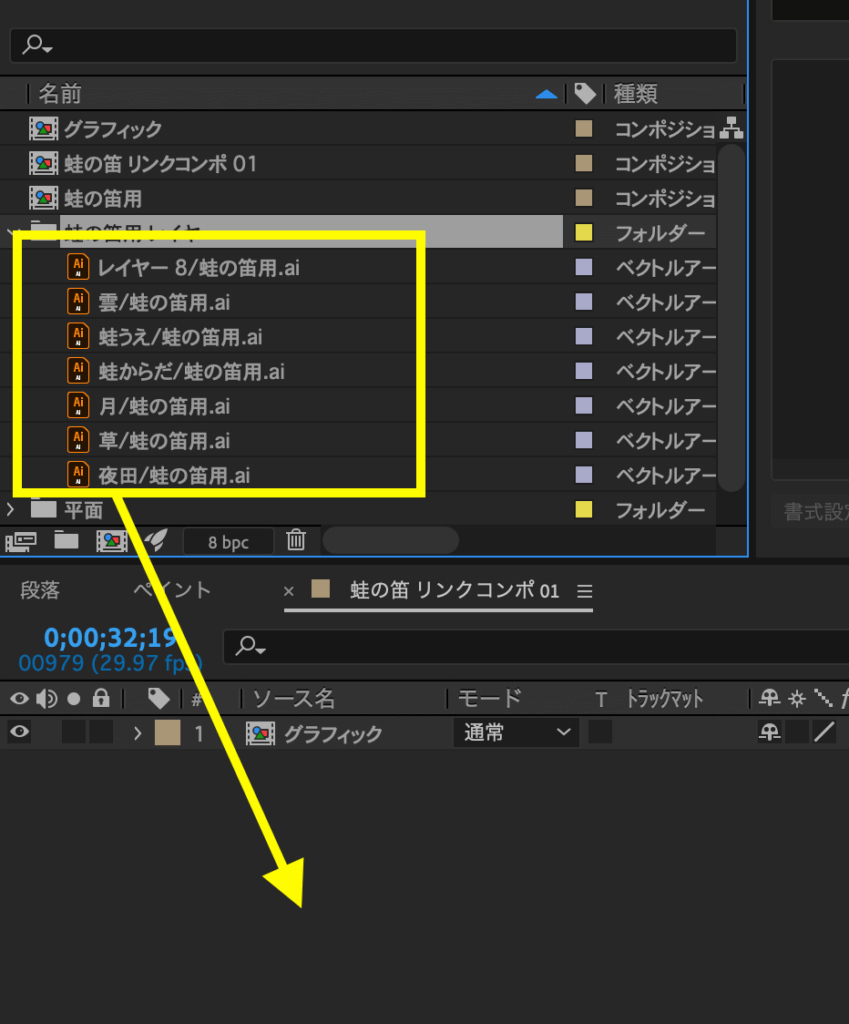
レイヤーが読み込まれました
レイヤーの情報が読み込まれましたので、必要なレイヤーを動画の中に入れていきます。

レイヤーの順や位置を整える
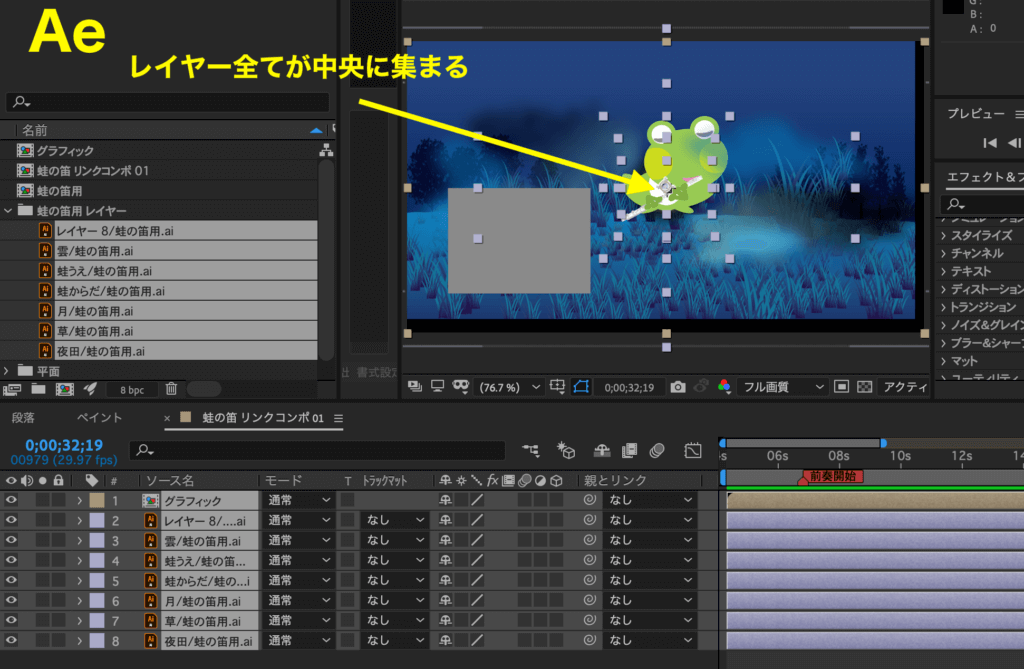
「コンポジションーレイヤーサイズを維持」を選ぶと、レイヤーごとのオブジェクトが、すべて中央に配置されます。

イラレであれだけ考えて作ったとしても・・・レイヤー順はバラバラになるので、細かな部品などが他のレイヤーの下に入って見当たらなくなって焦ることも多々起こります。
冷静になって
- 位置
- 大きさ
- 重ね順
- 親子関係
などを整えてから、編集を進めていきましょう。

この記事が参考になったら、「イイね」をポチっとお願いします!